Nowadays, many applications are using animations to give an eye candy feeling to their audience. Many customer gives attention to those, and out of the pure visual hype, animations can give instant and easy meanings to the purpose they are serving. As an example, image a loading screen that is a static image. You may think that the software is crashed. However, if a loading bar animates, you would simply wait. It’s in the context of improving the visual and meaning of the app that I worked on various animations.
Initially, the following animations were created by Zentral Norden (a communication agency based in Berlin) and delivered as videos. The AfterEffect files were provided further on, bu the issue here was that all those animations were not convertible to Lottie files. In other terms, we couldn’t use them into the app. Knowing that, the only solution was to re-do and export the files in Lottie/JSON for the development team.
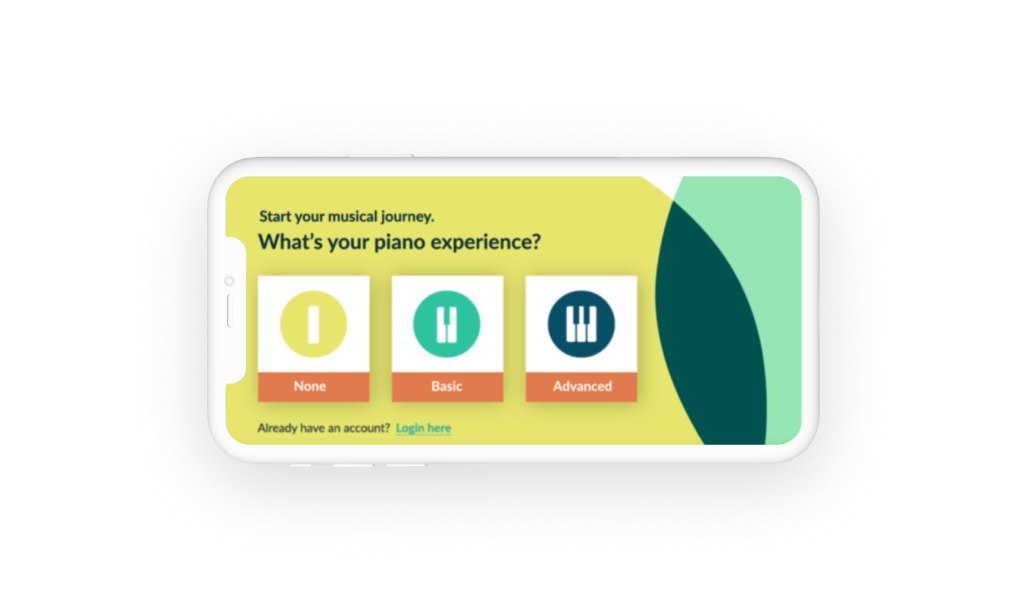
Here below is the Funnel animation that was done again to comply the Lottie requirements and the aspect ratios of each devices.
The following motion was covering the trainer only. The symbols here was to illustrate: positive feedbacks, negative feedbacks, progress through the step and the loader.
Here below is the aftereffect view on how I builded the funnel animation to fit each screen sizes and aspect ratios.