De nos jours, de nombreuses applications utilisent des animations pour le plaisir des yeux. De nombreux clients accordent de l’attention à ces dernières, et en dehors du pur attrait visuel, les animations peuvent donner des significations instantanées et faciles à comprendre. Par exemple, imaginez un écran de chargement qui est une image statique. Vous pouvez penser que le logiciel est en panne. Cependant, si une barre de chargement s’anime, vous attendrez simplement. C’est dans le cadre de l’amélioration du rendu visuel et du sens de certaines fonctionnalités de l’application que j’ai travaillé sur diverses animations.
Initialement, les animations suivantes ont été créées par Zentral Norden (une agence de communication basée à Berlin) et livrées sous forme de vidéos. Les fichiers AfterEffect ont aussi été fournis, mais le problème ici était que toutes ces animations n’étaient pas convertibles en fichiers Lottie. En d’autres termes, nous ne pouvions pas les utiliser dans l’application. Sachant cela, la seule solution était de les refaire et les exporter en Lottie/JSON pour l’équipe de développement.
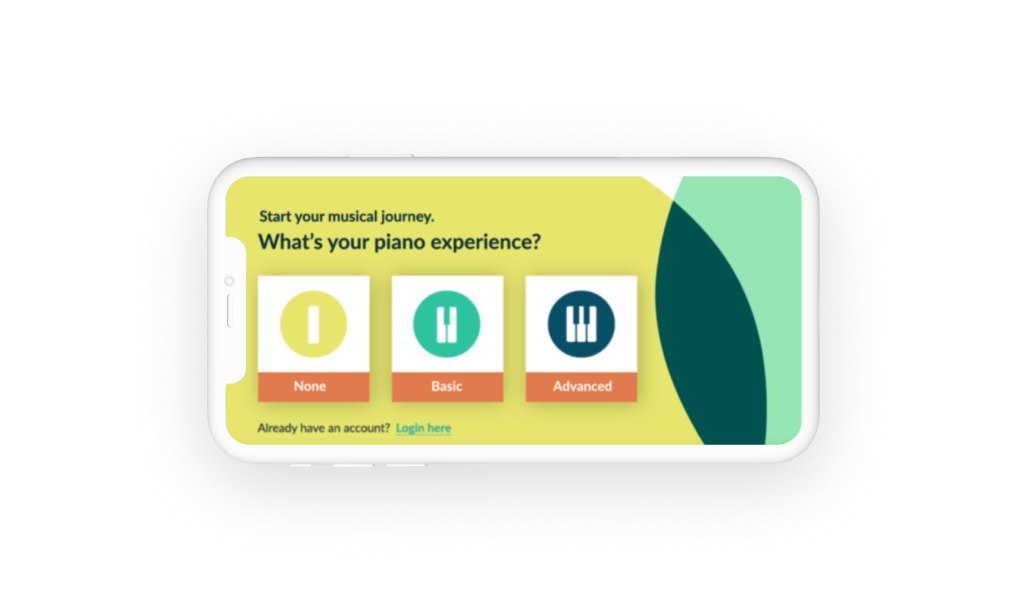
Voici ci-dessous l’animation Funnel qui a été refaite pour se conformer aux exigences de Lottie et aux ratios d’écrans à chaque appareil.
Ci-dessous vous trouverez une vidéo qui représente comment j’ai défini ma composition sur AfterEffect pour correspondre à tous les types d’appareils et résolutions.