Garder votre design consistant
Il est souvent plus attirant de commencer directement par le design d’un site plutôt que de penser à sa structure. L’expérience passe bien évidemment par le visuel, mais aussi sur la manière dont l’utilisateur interagit avec votre application. C’est pourquoi il est très important de penser ergonomie avant design. Une « citation » que vous pouvez garder en tête pourrait être : « Le design sert l’ergonomie et non l’inverse. »
La phase de conceptualisation doit vous permettre d’établir les bases d’interactions qui régissent votre application. De nombreux chemins sont possible pour un utilisateur, mais quel est celui le plus clair et efficace ? Cet article vous permettra d’en savoir un peu plus sur les bonnes pratiques à adopter.
Pré-requis
- Un feutre, crayon, des post-it, un tableau ou tout simplement un mur vierge. Beaucoup d’entreprises dans le domaine des nouvelles technologies dématérialisent leur conceptualisation ; de nombreuses techniques d’organisation sont alors possibles en fonction de votre projet.
- Logiciels de conceptualisation : Axure, Balsamic, Sketch, Figma, entre autres…
Beaucoup d’articles sur la toile vous diront que le nombre de clique qu’un utilisateur doit suivre pour accéder au contenu désiré doit être égal ou inférieur à 3. Si non, cela signifierait que la structure de votre site est mauvaise. Possible… Mais elle amène à se demander ce qui peut effectivement être considéré comme un clique : un bouton, un menu en drop down, un formulaire de contact, confirmation de data policies, zoom sur image, etc… Si nous prenons l’exemple d’un formulaire, cette règle des trois cliques s’applique difficilement et pourtant personne ne semble avoir de soucis à s’inscrire sur n’importe quelle plate-forme. Cette théorie est donc bonne à garder en tête, cependant, elle n’est pas tout à fait correct en pratique.
Les règles indispensables à garder en tête d’après moi sont les suivantes :
- Réduire en général le nombre d’actions d’un utilisateur (cliques, scroll, insertion de données, lecture, compréhension de l’interface, etc…) pour atteindre un but souhaité.
- Éviter les éléments inutiles qui détournent l’attention de l’internaute (exemples: random popups, trop de liens sur votre page ou dans votre navigation)
- Faire en sorte que toute action soit dépourvue d’ambiguité (exemple : un chariot/caddie/un panier pour les achats gardés de côtés, un formulaire avec une description de chaque champs à remplir – « placeholder »).
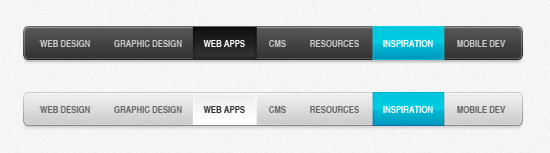
Navigations et Boutons doivent être claires
Beaucoup d’artistes et créateurs pensent que chaque oeuvre doit être unique et inédite. Mais pourquoi réinventer la roue ? Votre utilisateur doit-il apprendre votre interface avant de pouvoir interagir avec lui ? Idéalement non. C’est pourquoi il est donc préférable d’être claire sur le positionnement et le style de la navigation ainsi que sur l’ensemble de vos boutons.
La navigation pricipale se situe généralement en haut de l’écran. Elle est aussi souvent symbolisée par une colonne alignée à gauche ou droite de la fenêtre.

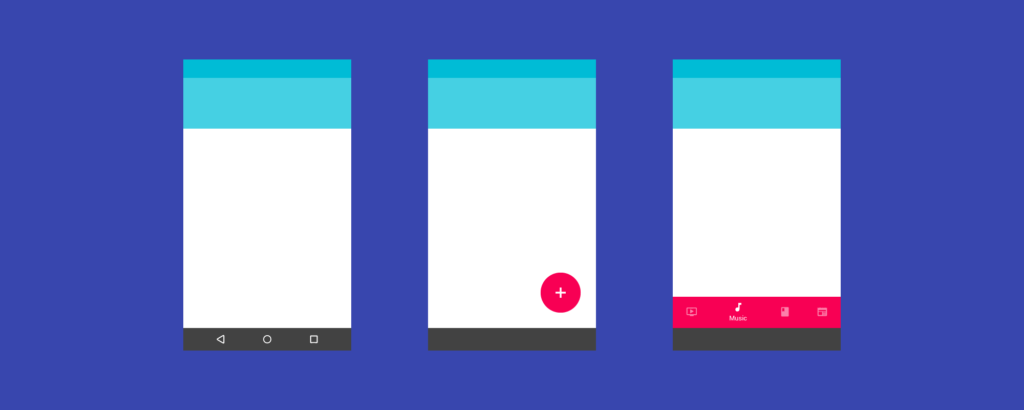
Même la navigation mobile a ses standards : Une barre de navigation en bas et/ou en haut de l’écran.

Boutons, intéractions et actions doivent être instantanément compréhensises par l’internaute. Les animations peuvent vous aider à illustrer différents états sur un même espace.

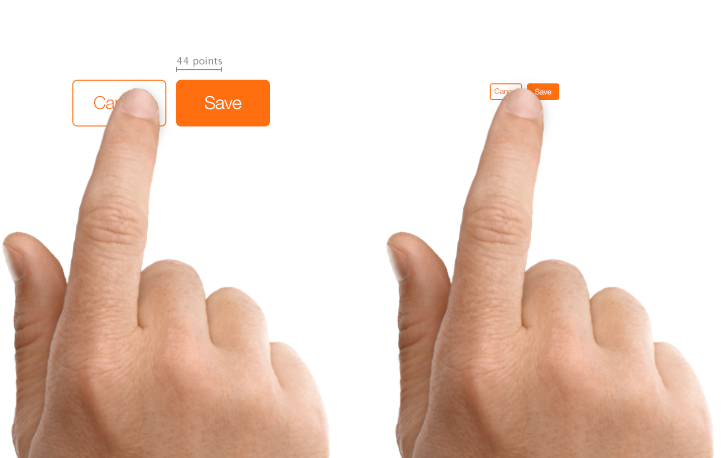
Attention aux proportions !

Des boutons trop petits ne seront jamais compris en tant que tel. L’une des règles de base est d’avoir une dimension de 50 x 50px minimum de zone activable. De plus, le texte inclut doit être claire et (dans le meilleur des cas) se composer de cette manière : verbe/action + article/cible si l’action nécessite plus de détails.
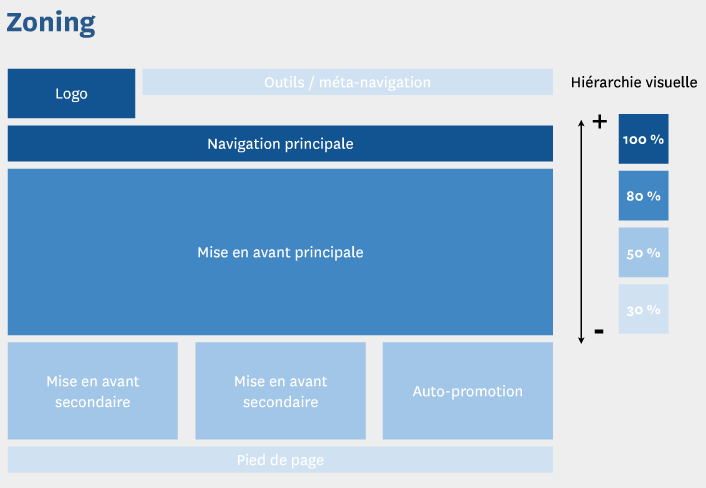
Respecter les standards de zoning et positionnements
Sur le même modèle que la section précédente, il n’est pas conseillé de positionner vos éléments de manière aléatoire ou simplement en fonction de vos goûts personnels. Si l’utilisateur doit passer 5 minutes pour réaliser où se trouve votre navigation principale, ou s’il ne trouve pas l’information qu’il recherche, il y a de fortes chances qu’il quitte votre site pour aller voir ailleurs. Le fait d’être dans un environnement rassurant et bien connu augmentera la fidélisation de votre clientèle. Cela importe notamment beaucoup pour de nouveaux clients qui visitent votre site.

Favorisez donc les standards de positionnements et de proportions pour éviter toutes confusions. La hierarchisation de vos éléments ici se fera en fonction du positionnement sur la page. Les informations présentent en haut de page auront davantage de chance d’être vu que votre footer. Ce facteur doit être pris en compte lors de la hiérarchisation de votre contenu (textuel et médias).
Hiérarchiser votre contenu
À propos du contenu de votre application, il est primordial de définir une structure ainsi que des règles graphique sur la manière d’organiser vos informations. La plupart des utilisateurs ne vont pas nécessairement lire l’intégralité d’un texte, ils vont scanner les zones importantes et trouver l’objet de leurs souhaits par mots clefs. C’est pourquoi vos titres, sous-titres, et images doivent être contrastées et intégrer des termes importants de votre sujet.
h1.headline
h2.subheadline 1
h3.subheadline 2
h4.subheadline 3
p.paragraph
Garder votre design consistant
Cette partie pourrait totalement se matérialiser sur un article complet, mais voici quelques astuces qui pourront vous aider lors de la conceptualisation de votre projet.
Comme nous l’avons vu précédemment, beaucoup de sujets liés à l’ergonomie sont liés à la manière dont l’utilisateur va « apprendre » votre interface. Une bonne expérience utilisateur allie des éléments graphiques simples à des technologies souvent compliquées. C’est pourquoi vous devez garder une ligne artistique constante afin de rassurer votre consommateur.
Voici des astuces qui vous permettront de garder une ergonomie et un design consistant :
- Ne pas modifier le zooning à travers differentes pages. Exemples pour un site format desktop: la navigation reste toujours en haut de page et le footer toujours en bas ; garder les proportions similaires à travers toutes vos pages ; conserver le même nombre de colonnes sur l’ensemble de vos pages.
- Définir un bouton primaire, secondaire, fonctionnels et ne pas les changer.
- Ne pas utiliser trop de typographies différentes (3 maximum), une seule peut être suffisante si elle est assez riche (composé de sous famille telle que : regular, medium, bold, extrabold, italic, condensed, …)
Testez votre interface
Il est parfois difficile de garder une distance sur ce que vous faites. Garder un oeil neutre tout en étant totalement investie sur un projet peut s’avérer compliqué. C’est dans ces moments que vous perdez en objectivité et qu’une erreur peut surgir.
Quelque chose qui peut vous sembler évident peut ne pas l’être pour tout le monde. Pensez à votre public cible (âge, sexe, CSP, habitué à la technologie) car certains types d’utilisateurs peuvent ne pas comprendre l’objectif de votre service. Assurer une bonne utilisabilité, c’est aussi pouvoir tester votre interface pour valider ou rejeter certaines fonctionnalités d’une application. Pour ce faire, je suis personnellement favorable à l’étude qualitative, c’est-à-dire que j’interroge une personne à la fois mais en m’assurant que le scénario du test utilisateur soit concluant. La rencontre peut évidemment se faire dans la vie réelle, via Skype (Camtasia, Google Hangout, Appear.in) où vous pouvez discuter et voir l’écran de votre testeur. Idéalement, il est également utile de voir le corps de la personne que vous interrogez : les yeux pour connaître certains centres d’attention, le visage pour les expressions faciales et les mains pour voir la gestuelle.
À partir d’un panel de tests utilisateur (minimum 5 pour des recherches qualitatives) et des buts préalablement définis, vous pourrez tirer des conclusions sur l’ergonomie de votre site pour ainsi garantir une qualité optimale à votre produit.