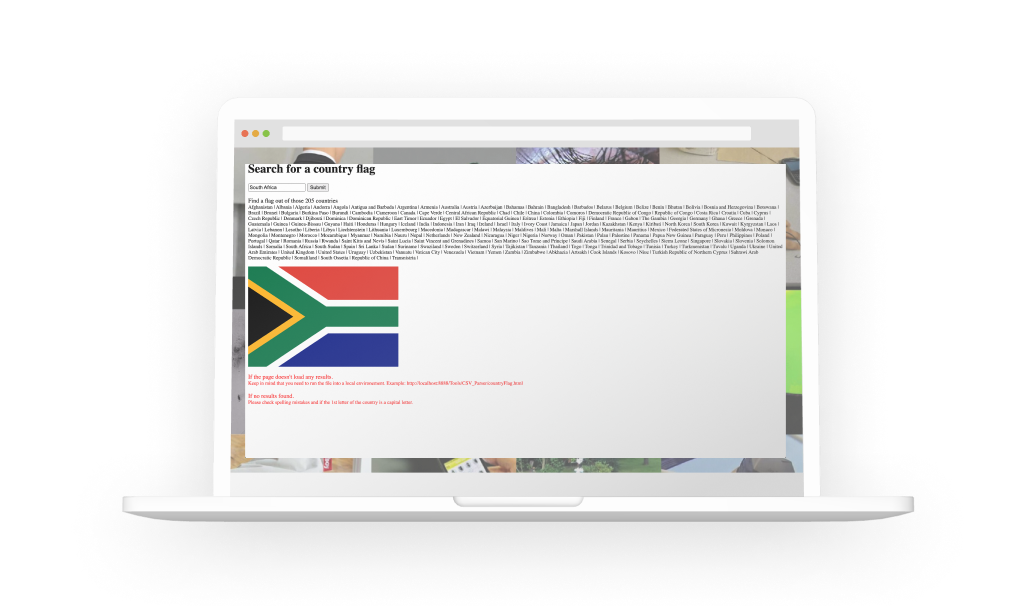
L’origine de ce projet est assez simple, mais un problème régulier auquel j’ai été confronté en créant des visuelles nécessitant l’utilisation d’images de bonne qualité, libre d’utilisation, et ce dans un temps rapide. « Googler » peut prendre du temps dans certain cas. Ici, je récupère un tableau CSV contenant 2 informations principales : le nom de l’image et un lien d’image réutilisable depuis le CDN de wikipedia. Ce type de données peut être trouvé publiquement en ligne sur des sites tels que data:world.
Une fois que j’ai réussi à récupérer et convertir les données CSV en javascript, à alimenter le résultat du tableau à travers le navigateur, j’ai ensuite pu appliquer plus de logique et d’interaction utilisateur. L’interface est rudimentaire mais il était extrêmement fructueux de passer par ce processus. En considérant le monde actuel, le flag finder n’est qu’un petit projet, mais offre des possibilités d’utilisation illimitées avec d’autres ensembles de données.